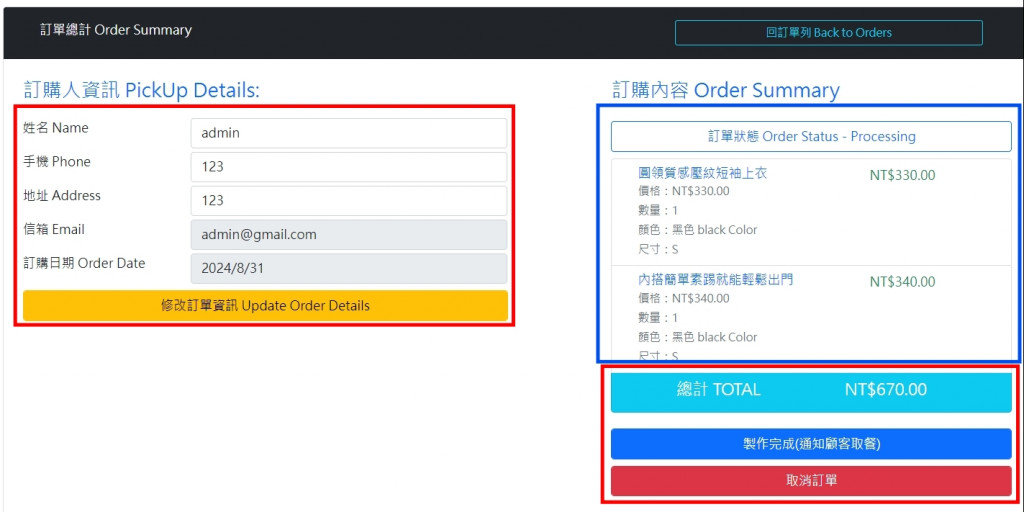
訂單處理頁面:Area[Admin],Order專案,Detail頁面。
分別為主表與明細,圖片中我用紅框與藍框區分開來。
左側顯示:
訂單主表的
1.訂購人姓名:String,Admin或Manager可以修改;一般使用者不能修改。
2.手機:String,Admin或Manager可以修改;一般使用者不能修改。
3.地址:String,Admin或Manager可以修改;一般使用者不能修改。
4.信箱:String,不可修改。
5.訂購日期:DayTime,不可修改。
6.修改訂單資訊:Button,Admin或Manager可以操作;一般使用者不能操作,將上面可修改的資料更新。
如同Day8補充的,本文不講解付款功能。
如果想知道付款資訊以及功能,就要去看影片。
右側顯示:
上方訂單明細,主要顯示下訂的產品內容:
1.產品名稱:透過產品ID到產品資料表中調出名稱,String,僅供查看。
2.單價:Double,僅供查看。
3.數量:Int,僅供查看。
4.顏色:String,僅供查看。
5.尺寸:String,僅供查看。
下方訂單主表:
總計:Double,記錄總金額。
訂單狀態:Button,用於更新訂單狀態,僅Admin與員工可以使用。
取消訂單:Button,用於更新訂單狀態,僅Admin與員工可以使用。
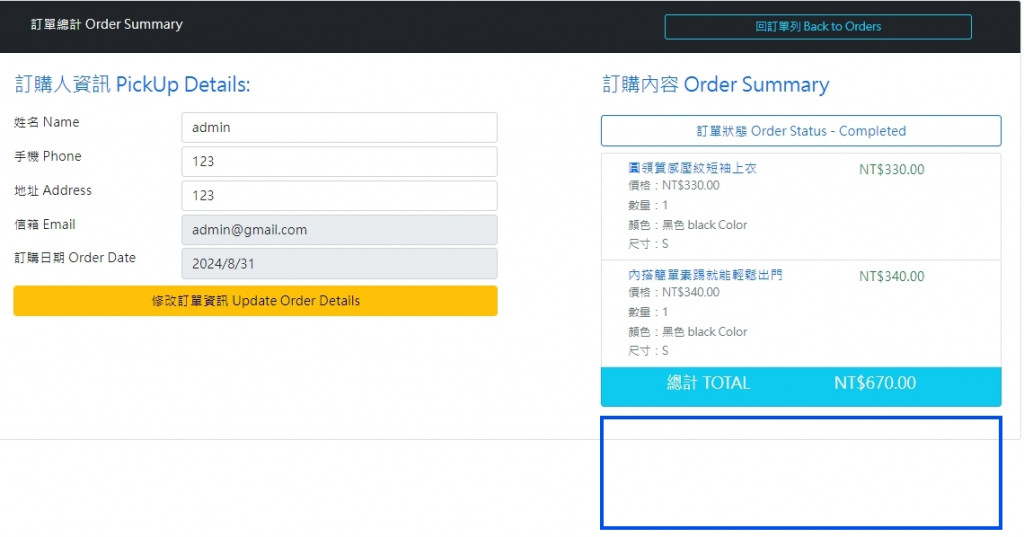
訂單完成後,如下圖籃框處顯示:
表示該表單已完成,狀態不會也不可以再更新。
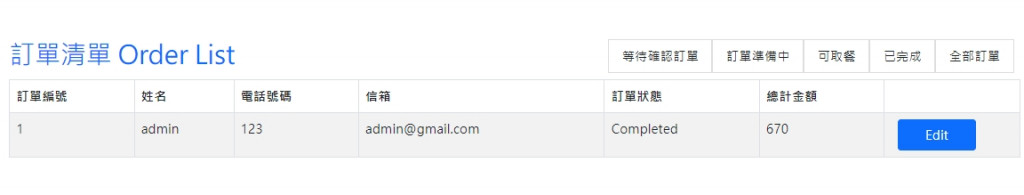
最後回到訂單主表:
可以使用頁籤切換到已完成,看到訂單狀態已完成。
OK以上,就是講解每個畫面的功能與規格。
透過這些畫面與相關設定,越完整,後面再寫程式的時候,就會越清楚。
已經講解完畢,明天將進入程式的處理。
